
UX/UI Payment Dialog for Europe
UX/UI Figma Payment Dialog
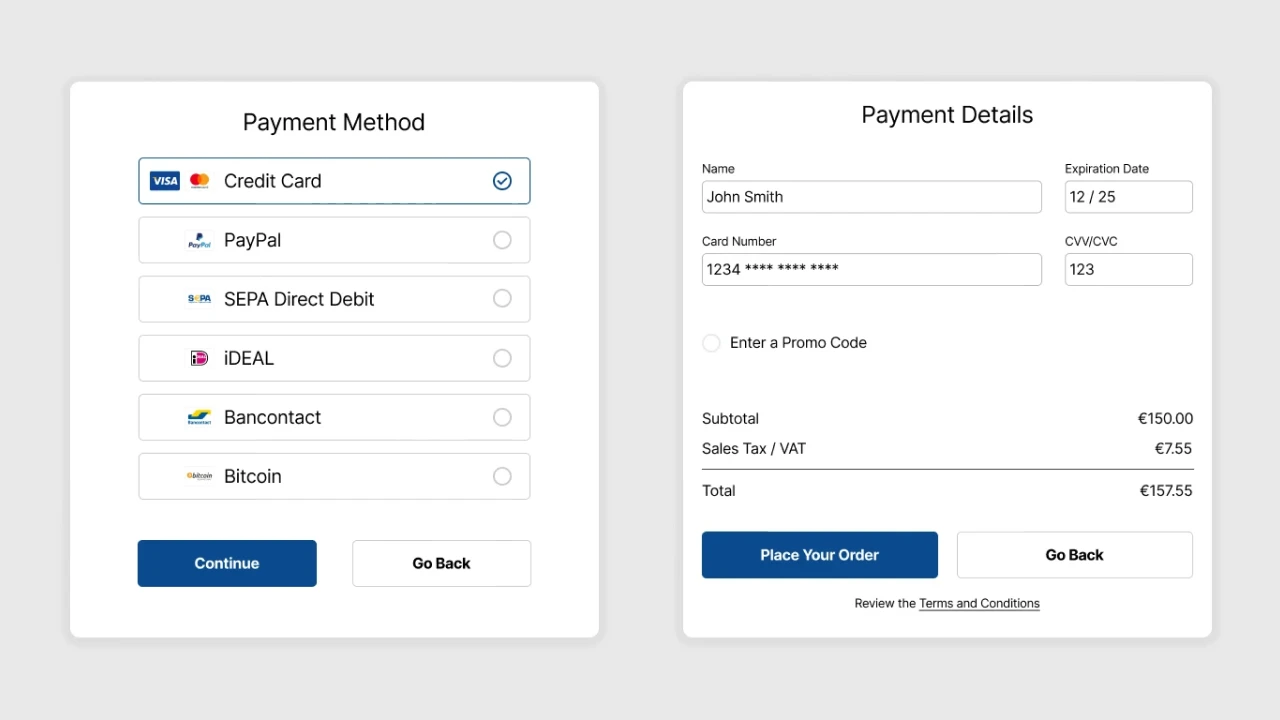
Today, I decided to work on a UX design project in Figma. Using the website Sharpen, I was prompted to create a payment dialog for Europe. This was a new challenge for me, as I’ve had limited experience designing for European markets.
Challenges
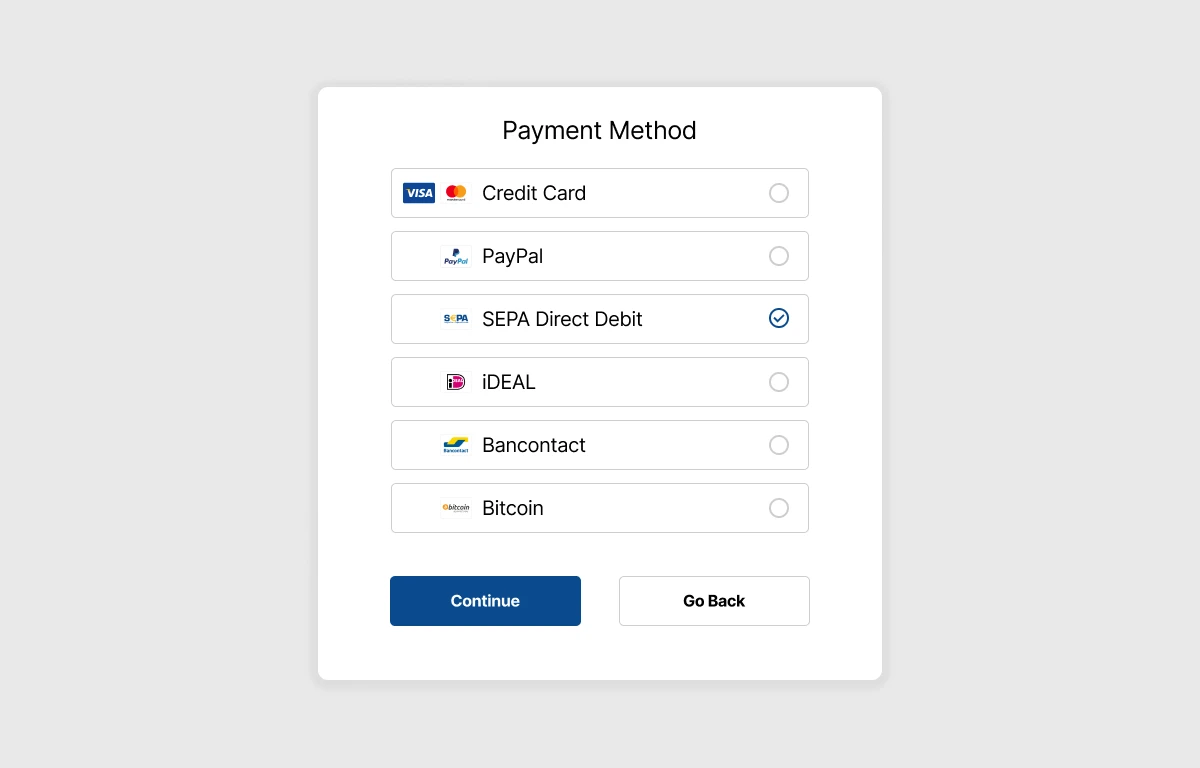
- Payment methods: I researched popular payment methods in Europe and included these options: Credit Card (Visa/Mastercard), Debit Card, PayPal, SEPA Direct Debit, iDEAL (Netherlands), Bancontact (Belgium), and Bitcoin (as an additional option).
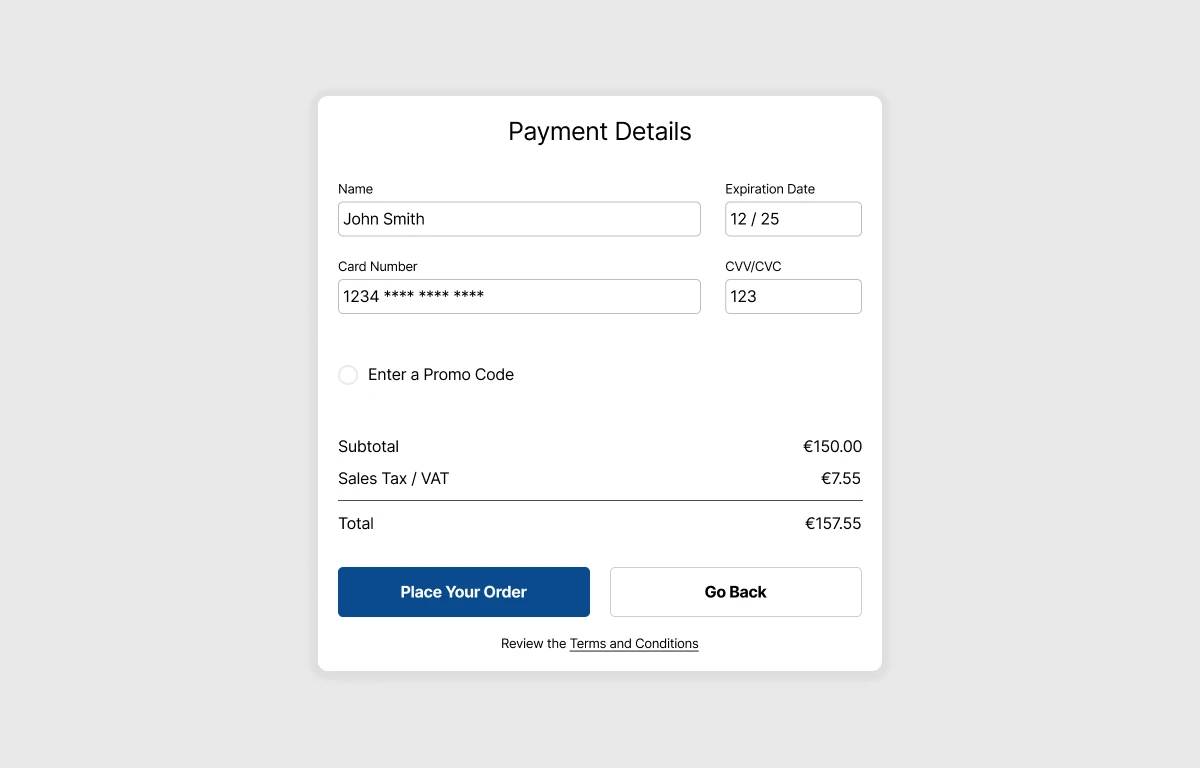
- Sales Tax/VAT: I encountered uncertainty regarding whether to include sales tax, VAT, or both. For now, I’ve included both, but I’ll need to clarify this to ensure accuracy.
Payment Methods
For the first question, I had do some research on what payment methods are used. After reading and searching around, I came to the conclusion with these five, Credit Card (Visa/Mastercard), Debit Card, PayPal, SEPA Direct Debit, iDEAL (Netherlands), Bancontact (Belgium) and added Bitcoin just a fun extra.

Payment Total
Now that I had my payment methods, I can move onto the payment total dialogue page. This has more layout Variation in it as you need the credit cards name number dates then a promo code and tell the total on it. The main thing here was the Sale Tax / VAT challenge from before. Unfortunately, I was not able to clarify or find out if it is just sales tax or VAT or both so I kind of just put both on there for now.

Next steps
I’d like to focus on further prototyping and implementing the remaining payment methods on the page, allowing users to select and interact with them. Since each payment method requires different forms and input fields compared to credit card payments, the page will dynamically adjust to display the appropriate layout for each option.
- Prototyping: I plan to create a prototype to test the user flow and interactions.
- Payment method variations: I’ll design specific form layouts for each payment method, as different methods require unique information.